Markdown语法介绍
Category: 技术学习 | Tags: markdown | Source: Markdown ----------> Back to Wiki概述
Markdown是一种可读性极强的网络书写语言。 它的语法全由一些符号所组成,这些符号经过精挑细选,其作用一目了然。比如:在文字两旁加上星号,看起来就像*强调*。Markdown 的列表看起来,嗯,就是列表。Markdown 的区块引用看起来就真的像是引用一段文字,就像你曾在电子邮件中见过的那样。
特点
Markdown兼容HTML,你甚至可以完全用HTML语法来进行书写。不过要注意一下几点:- 区块标签前后(比如
<div> <table> <pre>等),必须加上空行与其他内容隔开,开始与结束标签不能用空格或制表符缩进。 Markdown语法在区块标签内仍然有效。
- 区块标签前后(比如
- 特殊字符自动转换。
<和&会自动转换为HTML实体,这让可读性大大提高,在写代码时非常有用。
元素
段落
一个 Markdown 段落是由一个或多个连续的文本行组成,它的前后要有一个以上的空行。普通段落不该用空格或制表符来缩进。
标题
Markdown 支持两种标题的语法。
This is an H1
=============
This is an H2
-------------
# This is an H1
## This is an H2
### This is an H3引用
Markdown 标记引用是使用类似 email 中用 > 的引用方式,并且允许嵌套。
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
> id sem consectetuer libero luctus adipiscing.
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.
> > This is nested blockquote.列表
Markdown 支持有序列表和无序列表,也允许嵌套。
* Red
* Red
* Red
* Green
* Blue
1. Bird
2. McHale
3. Parish代码区
要在 Markdown 中建立代码区很简单,只要简单地缩进 4 个空格或是 1 个制表符就可以。 代码区中,一般的 Markdown 语法不会被转换。
tell application "Foo"
beep
end tell分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。
* * *
***
*****
- - -
---------------------------------------链接
Markdown 支持两种形式的链接语法: 行内式和参考式两种形式。
This is [an example](http://example.com/ "Title") inline link.
[This link](http://example.net/) has no title attribute.
This is [an example][id] reference-style link.
[id]: http://example.com/ "Optional Title Here"隐式链接标记可以让你省略指定链接标记。
[Google][]
[Google]: http://google.com/强调
Markdown 使用星号(*)和底线(_)作为标记强调字词的符号,被 * 或 _ 包围的字词会被转成用 <em> 标签包围,用两个 * 或 _ 包起来的话,则会被转成 <strong>。
*single asterisks*
_single underscores_
**double asterisks**
__double underscores__但是如果你的 * 和 _ 两边都有空白的话,它们就只会被当成普通的符号。
代码
如果要标记一小段行内代码,你可以用反引号把它包起来(`)例如:
Use the `printf()` function.如果要在代码区段内插入反引号,你可以用多个反引号来开启和结束代码区段:
``There is a literal backtick (`) here.``在代码区段内,& 和方括号都会被自动地转成 HTML 实体,这使得插入 HTML 原始码变得很容易。
图片
Markdown 使用一种和链接很相似的语法来标记图片,同样也允许两种样式: 行内式和参考式。


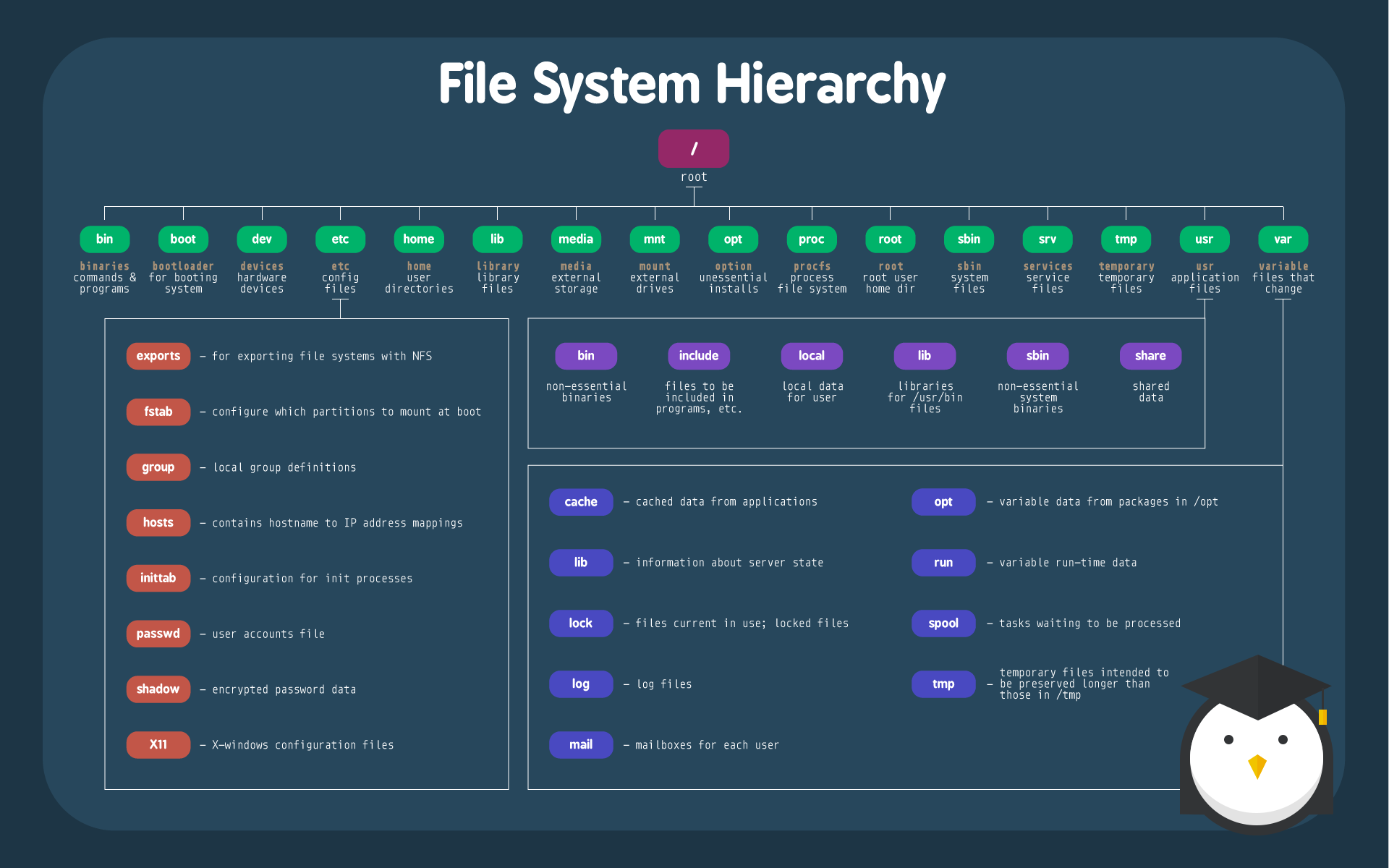
![Alt text][id]
[id]: ../images/linux-file-system-hierarchy.png "Optional title attribute"其他
自动链接
Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用方括号包起来, Markdown 就会自动把它转成链接。
<http://example.com/>
<address@example.com>反斜杠
Markdown 可以利用反斜杠来插入一些在语法中有其它意义的符号。 Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号